Feed2JS: Style a Feed
Once you have built the code for your Feed2JS, you can see how the output of RSS content generated by Feed2JS can be customized by applying different style sheets. Each part of the feed has an identifier, allowing you to add styles to the box containing the feeds, the title, the item display, and the date posting text. A few sample styles are provided here; for more, see the Feed2JS Style Center.
Using a Style Sheet
You will need to incorporate the CSS code or linkage in your own HTML files; there are two ways you can do this:
- Insert the CSS directly into the HTML for the page that will display the feed. This methods is best for sites that only are displaying the feed on one or a few pages. Use the form below to find the style you desire, copy the CSS, and paste it somewhere into the
<HEAD>...</HEAD>of your HTML file that contains the Feed2JS code, surrounded by the<style>...</style>tags shown below.<style type="text/css" media="all"> <!-- this is where you paste the CSS provided by the form below --> </style>
- Link to an external style sheet. This method is best if you will be using the feeds on multiple pages, as the CSS is stored externally, and thus allows you to change the output display of many pages by editing a single file. Just copy the CSS provided by the form below, and paste it into a new text file. Save it as something called "myfeed.css". Think smart about where you decided to store this file, as other HTML pages that call it need to define a correct path to the file. Many web sites just create a top level directory named
styleand store all style sheet files in this directory.
Regardless, to connect the HTML file that contains the Feed2JS code to an external style sheet, insert this line into the<HEAD>...</HEAD>of your HTML.<link rel="stylesheet" href="style/myfeed.css" media="all">
Remember again that the value ofhref=must be a correct relative path (or a full valid URL such as http://www.blah.com/style/myfeed.css) from the HTML file to the CSS file.
CSS classes

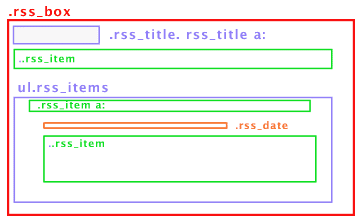
This sketch represents the CSS classes created by Feed2JS.
- rss_box defines the bounding div for the entire display- use to define borders, fill, etc.
- rss_title the title of the feed and link style if displayed. Use with variants of
rss_title a:link, rss_title a:hover, etc for rollowver styles - rss_items defines the unordered list
<ul>...</ul>for the feed items- use to define the padding/margins for items. - rss_item display of each feed item description and title,
<li>...</li>as well as the channel description, if displayed. - rss_item a: variant for the item title and link style
- rss_date defines the display of item posting dates